Ontdek alle mogelijkheden met ApplePY. Bekijk alle features
We don’t really differentiate there. So if like, things are linked in your footer of the page and they’re linked from across the whole website then from our point of view you have those links from across your whole website. It’s not the case that we would say, Oh, like links in a footer have less weight or are not as useful, we will ignore them or anything like that. " So from that point of view, when it comes to links we essentially just see them as links on a page.”
But links from our point of view just help us to better understand the site’s structure and whether they’re in the header or in the footer or the sidebar or the main content, that doesn’t really change anything for us.”
De verklaring die Mueller gegeven heeft staat in contrast met het idee van het surfermodel, dat links een waarde krijgt meegegeven op basis van hun waarschijnlijkheid dat ze worden geklikt. Dat gezegd hebbende, het patent voor het redelijke surfermodel werd ingediend in 2004 en de systemen van Google zijn sindsdien geëvolueerd. In 2016 registreerde Google bijvoorbeeld het patent voor User-Sensitive PageRank , dat gebruikersgedrag en vertrouwen meetelt in linkgewichten.
Bij veel websites hebben we de footer geoptimalsieerd. Maar hoeveel organisch verkeer heeft het ons opgeleverd? Dat is iets wat we niet weten, maar het verhoogt de crawlsnelheid van de website en we laten Google hiermee zien welke pagina’s belangrijk zijn.

Bezoekers gebruiken footers, zoals bevestigd door de Nielsen Norman Group. Wanneer gebruikers helemaal naar beneden scrollen op een pagina, duidt dit op interesse. Tegelijkertijd is het doorgaans vrij eenvoudig om wijzigingen aan te brengen in de voettekst, omdat de meeste organisaties er niet om geven. Het is een groot deel van de pagina voor links naar secundaire maar belangrijke pagina's.
Je kunt veel meer doen met footers dan de meeste denken. Goede footers zijn groot, maar niet immens groot. Ze bevatten veel meer links en afbeeldingen dan de meeste website nu gebruiken.
Er is geen nadeel aan het invoeren van footers tot een bepaalde limiet. Veel SEO's zijn bang om het aantal links op elke pagina te verhogen, maar als PageRank enigszins in balans blijft, is dat geen probleem. De grootste fout die we keer op keer zien, is dat er alleen nutteloze links in staan.
In plaats daarvan hebben goede footers een opzettelijke lay-out, veel interne links en visuele kenmerken (voorbeelden in de volgende sectie).
Kies de juiste lay-out voor een footer:
Link naar:
Wij krijgen vaak de vraag of het goed is om links in de footer te dupliceren die al in de navigatie bovenaan verschijnen. Idealiter zou je dat willen vermijden.
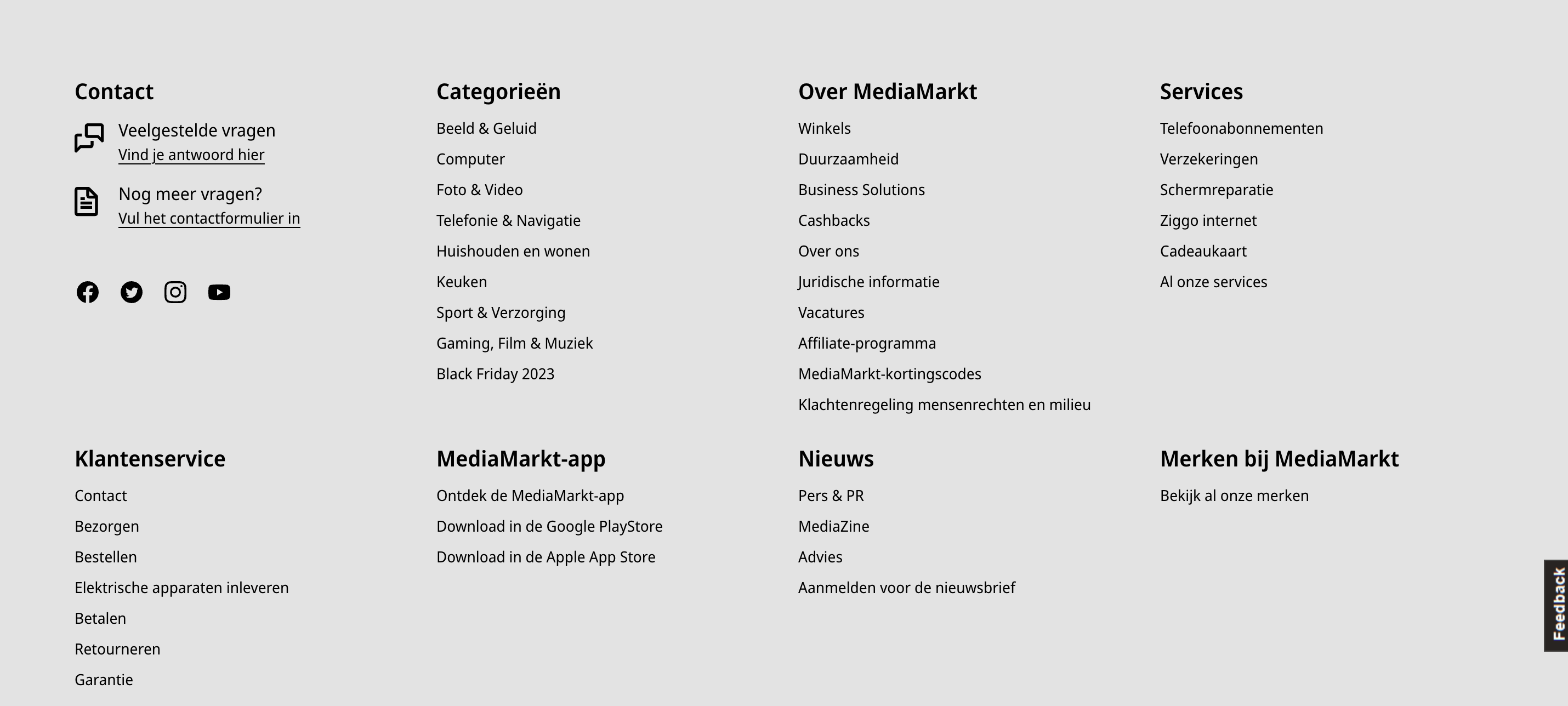
Er zijn nog veel meer geweldige footers op internet, maar hier zijn er 3 die om verschillende redenen uitspringen. Voorbeelden:
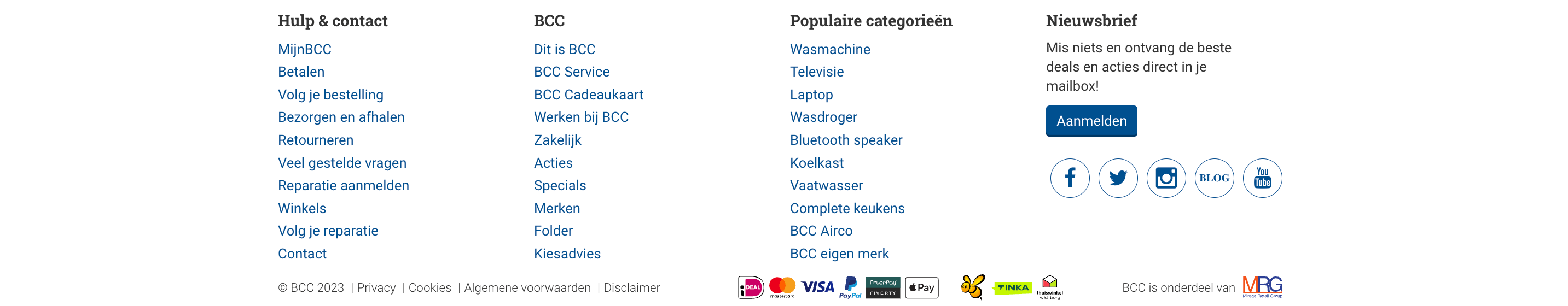
BCC.nl

Je ziet direct met welke betaalmethode je kunt betalen. En de populairste categorieën staan in de footer. Ze zouden hun footer kunnen verbeteren door ook handleidingen toe te voegen of product reviews.
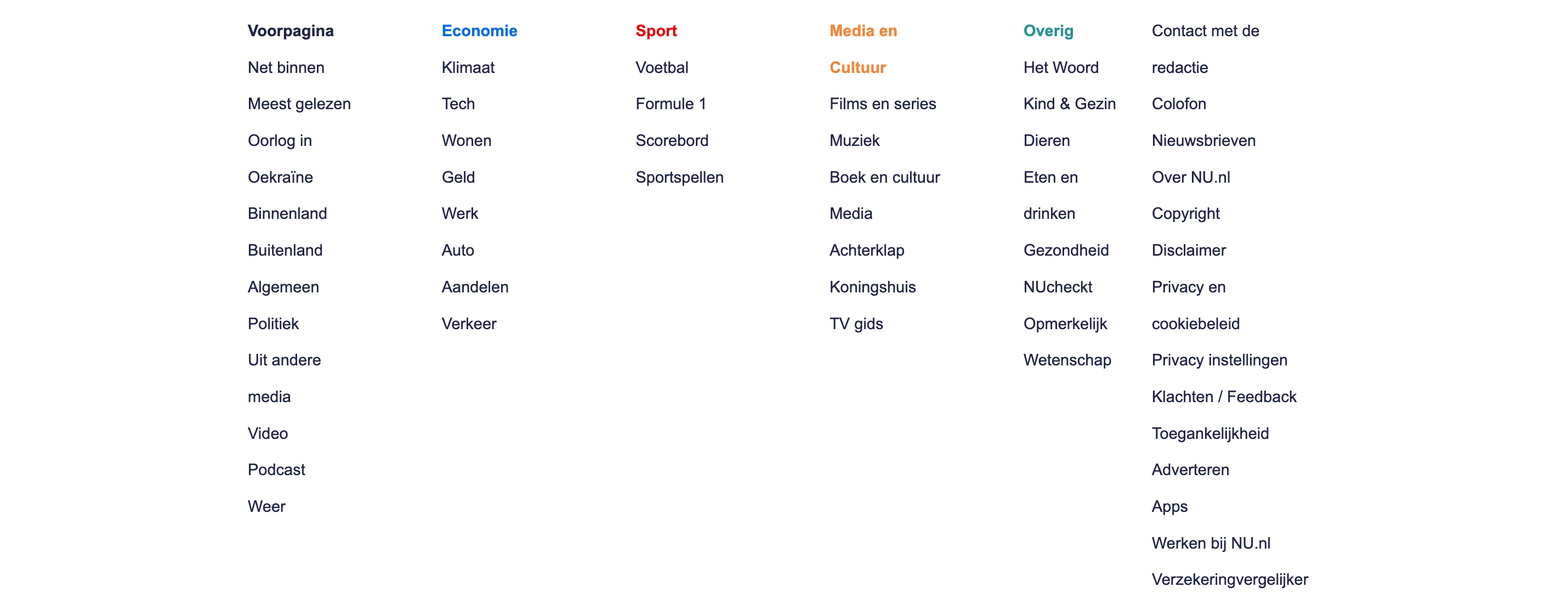
NU.nl

Goede structuur. Per categorie subcategorieën. Je weet in een oogopslag waar een kolom over gaat en de belangrijkste onderwerpen worden belicht.
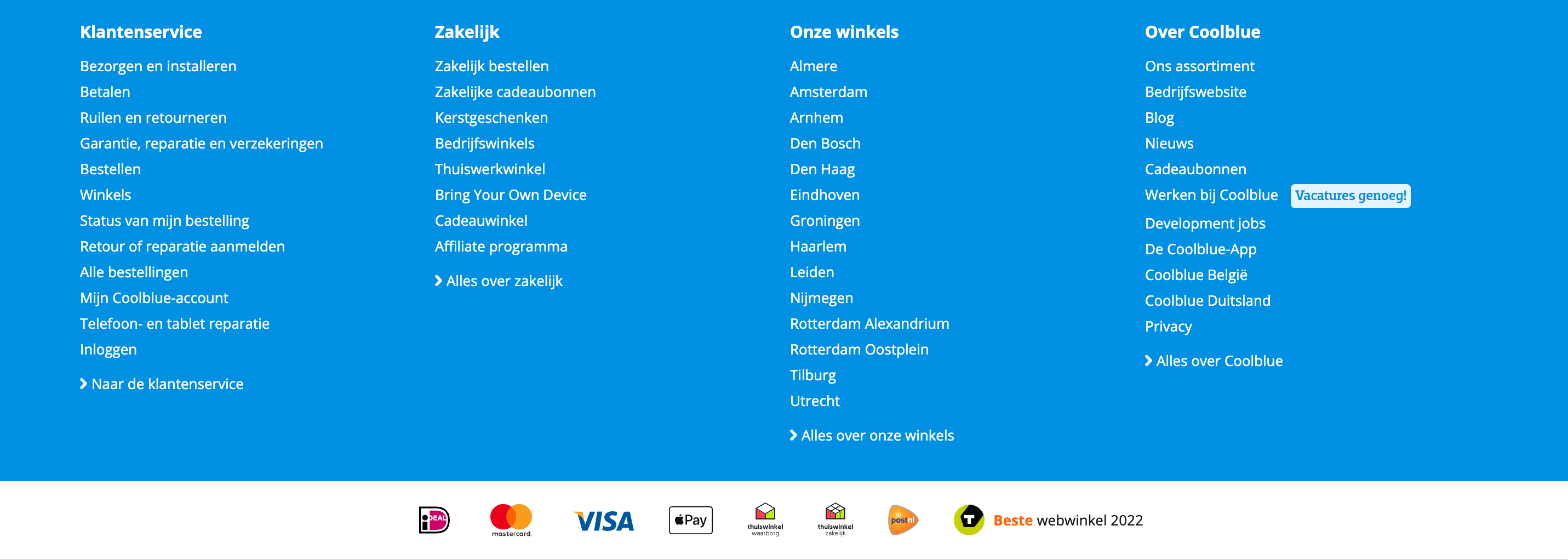
Coolblue.nl

Een dubbele footer. Goed en gestructureerd. Alle belangrijke secundaire pagina’s staan vermeld. En de categoriepagina’s worden al in de header meegegeven.
Luister de podcast: Zijn links in de footer goed of slecht voor SEO?
